 |
| The extension is in the top right! |
Okay. Font Finder. Super useful thing that I'm actually really looking forward to, I think it's going to be really nice if I want to take inspiration from other logos and see what kind of font they use instead of hunting down a yahoo! answer page that probably won't even have an answer. Basically, all this does is identify a font, a color, spacing, and decoration elements for a font on your page. I think this extension would mostly be used for web designers or graphic designers when wanting to use a font the saw that was really interesting and wanting to use it.
How to Use It
 |
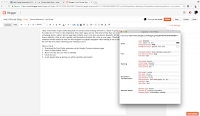
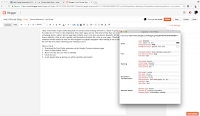
This is what you're results should
look like |
1 - Download the Font Finder extension on the Google Chrome extension page
2 - Once it's been added, click it
3 - Hover over the text you want to identify
4 - Click the text!
5 - A tab should open up giving you all the specifics and results!
Was it Easy?
I'm gonna be honest. When I first added this extension, I had no clue how to use it and nothing was working for me. I clicked it, and nothing happened, so I assumed it was broken and maybe my school server had it blocked. No big deal. But then, I clicked it once more to see, and surprise, nothing happened. But I then moved my mouse over to the text and clicked and all of a sudden my stats came up! So if this happens to you, don't be scared and just go for the text. Other then that little hiccup, I think this tool is pretty easy to use and will come in handy for future projects.
Want to Download This Extension?
Font Finder - Google Chrome Web Store


No comments:
Post a Comment