Tuesday, December 16, 2014
My website
When we first starting going into Dreamweaver, I didn't expect all the new CSS rules and different style techniques you could use. As I got farther into the project, I knew that this was not what I was expected. I had never done web design before, so this was a new experience for me and I knew that I could definitely consider going into this strand of e-comm. The bonus questions along the way helped me understand better what the codes were for and the background information we needed to complete the project. If you missed a step, there was most likely a question on it and you can go back and look at all the steps and find out what you did wrong and it still wouldn't effect what you already had. My process went by fairly fast, I have always had a tendency to get things fast and ready to learn the next step eagerly. I learned that if you have a problem on one of your projects that's overlapped with another project, you go back to the other project and double check nothing went wrong in that one before inserting it into your other project. Professionally, I learned a lot of other people don't know the process of making these, even though they had instructions, they didn't understand, but that's okay because the whole point of this project was to get used to the process and find out whether you we're interested it or not. I would maybe change and try different color styles in the schedule, as well as figure out how to change the font and size of the text easily. On my next project, I would try different colors and size fonts. I like the black against the light blue, so I wouldn't change that. I also liked how we learned creating links from the text to go to your other project. Overall, I could definitely see myself learning more about this software and creating my own projects.
https://olatheschools.edmodo.com/home#/group?id=9281793
My Dream House
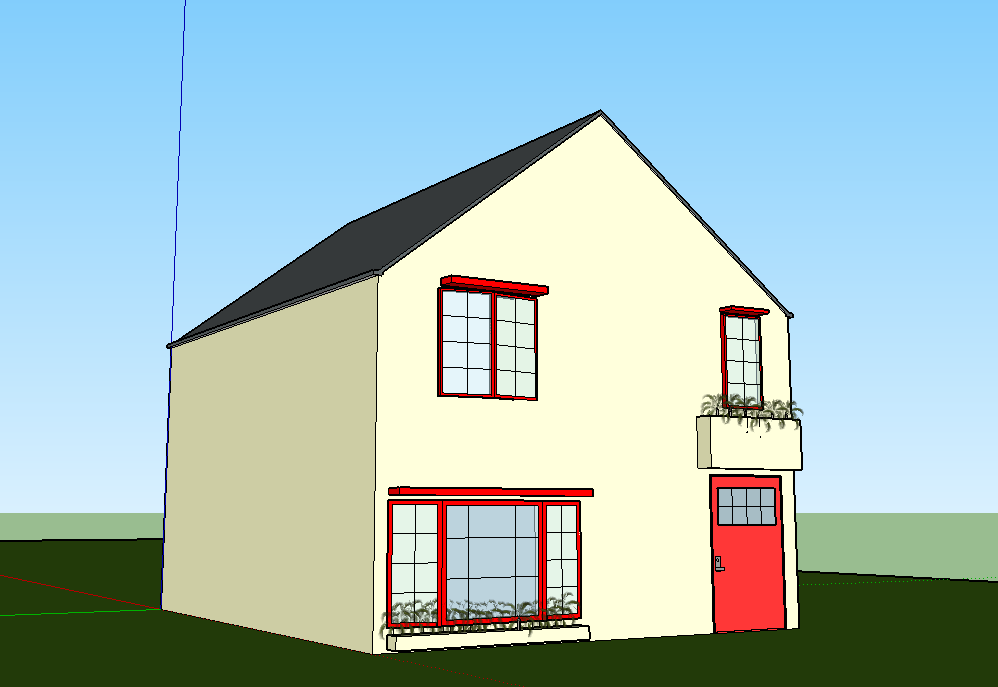
 In the beginning of creating my dream house, I pictured what I wanted when I grew up. A small little modern house located near the city, but not in it. I wanted something unique that people would look at and want that house. While making my house, I learned that what I wanted, I couldn't even come close to making. So instead, I focused on a new house, not my dream house, but still something someone would look at and think that is was so simple it was perfect, and I think I created that. The process of my animation was created by looking at some examples, experimenting with my skills, and what I could accomplish. I learned that for this software, you can do exact measurements and create what you would want rather than just insertion a plain rectangle. Professionally, I learned to try a couple of different ideas you like before you narrow it down to the one you like best and possibly create something that has a little bit of everything in it. Asking my friends or my teacher also helped me deciding colors, overhangs, and decoration. They could tell me what they did like and what they didn't like, as well as what I should change to make it better.
In the beginning of creating my dream house, I pictured what I wanted when I grew up. A small little modern house located near the city, but not in it. I wanted something unique that people would look at and want that house. While making my house, I learned that what I wanted, I couldn't even come close to making. So instead, I focused on a new house, not my dream house, but still something someone would look at and think that is was so simple it was perfect, and I think I created that. The process of my animation was created by looking at some examples, experimenting with my skills, and what I could accomplish. I learned that for this software, you can do exact measurements and create what you would want rather than just insertion a plain rectangle. Professionally, I learned to try a couple of different ideas you like before you narrow it down to the one you like best and possibly create something that has a little bit of everything in it. Asking my friends or my teacher also helped me deciding colors, overhangs, and decoration. They could tell me what they did like and what they didn't like, as well as what I should change to make it better.Next time, I would add more decoration to the outside and more detail to the windows and doors, as well as making the overhangs more visable. I would definitely look at the possibility of adding more to the outside of the house and giving it more of a city feel. I would do the colors the same, the windows, and the plants because I think it gives it a cool effect as far as unique styles go. From this experience, I learned that on my next project, look at some examples and layouts before I start and create something that everyone would enjoy looking at. Looking at these pictures, I like the color and the boldness of the doors. I also like the overhangs on the windows. Another thought that comes to mind is the spacing between the windows, and I would probably make the width of the house smaller so there isn't so much blank space.
https://olatheschools.edmodo.com/home#/group?id=9281793
Monday, November 17, 2014
Keynote Animation
My project was created in Keynote and I based it off of being late on your first day of work in New York City. The character in my story goes through many troubles to get to her job, and in the end, ends up putting a smile on her face even though everything she's been through that day.
Friday, November 7, 2014
My Animation Project
My animation is about a girl, and she's going to work after getting up late due to her alarm going off. She faces many challenges in this video, yet in the end, she found out that even if you had a bad day, it can always end good. In this case, it did.
Some things I learned in keynote are how to fill objects and make the animation look more like an animation. I also learned how to delay the animation and efficient ways to move the objects.
2 things people said they liked about my animation was the people talked, and the all the taxi's showing the difficulty to travel in New York.
2 things they said I should change, was the bus scene and make it seem more clear that she is in fact on a bus, as well as making something more in the background during the beginning.
Some things I learned in keynote are how to fill objects and make the animation look more like an animation. I also learned how to delay the animation and efficient ways to move the objects.
2 things people said they liked about my animation was the people talked, and the all the taxi's showing the difficulty to travel in New York.
2 things they said I should change, was the bus scene and make it seem more clear that she is in fact on a bus, as well as making something more in the background during the beginning.
Thursday, October 9, 2014
Photoshop Projects
In Photoshop Project #1, we made an ONW and compass transparency photo. First, we got the image of the school and proceeded to get a copy of the compass. I then fooled around with the different effects on the compass and settled with a light transparency and a soft light. After that, I typed "ONW" and made that a transparency. When I was done, I still had time left so I figured why not add my own personal touch to it? I made a copy of the back round just in case I didn't like the new version. Then I got to the Filter Gallery and played around with all the filters till I found the one that fit it just right. In this case, I chose Underpainting and deleted the original version of the back round. I looked at the image after I was done and made minor adjustments to fit it all together and make it look more centered. Some problems I ran into while making this were being able to find the right tool or filter and since it was our first project on Photoshop, I was still getting used to all the different short cuts and tools. If I were to change anything, I would change the transparency on the compass to more see through. I would also take my time more on the Filter Gallery and play around with all the filters and saturation.
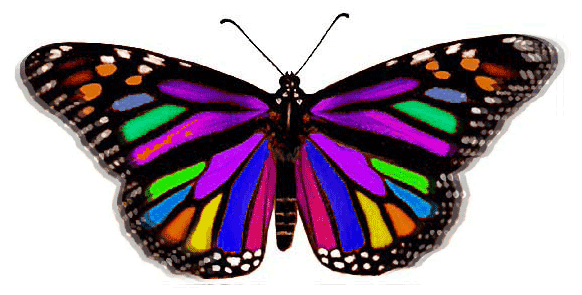
Now onto Photoshop Project #2. This is a butterfly we made, and I named it Penelope. We started from scratch on a orange monarch and first, we selected all the inside selections of the butterfly and played around with the color pad we could use and changed all the inside colors. This was my personal favorite project because we were introduced to the clone stamp, which is a tool in which you can press "Option" and click on a section of the butterfly and drag it out to clone it, hence the name clone stamp. In this case, we gave it the effect that the butterfly was flying. We turned down the transparency and dragged it down the edge of the butterfly. A problem I ran into during this project was the dark purple/pink stripe on the middle of the butterfly. It made in difficult to select the whole stripe, so I had to individually go in and select all of the little sections that were missed. It gave us practice for future references, and sometimes it's good to run into problems. I should have spent more time of the stripe, and if I did this project again I would definitely go back in and change it. Also change the purple under that so the colors weren't so close together.
On Photoshop Project #3, we learned how to use the gradient tool. We started with the back round of the school, and I copied it once again and gave it a cartoon magazine type effect. Then, we held down the text tool and clicked the "Horizontal Type Mask Tool". That tool let us type "NORTHWEST" and it put the marching ants border around the text since it didn't have a fill. After that, we went to the gradient tool and we got to chose whether we wanted black in the middle and blue on the outsides (like mine) or we could have chosen the converse and done black on the outsides and blue on the insides. We played around with that till we found it satisfactory and held down "Shift" while dragging a straight line down the picture. That put the gradient into the picture. I didn't run into much problems during this project, but if I were to change something I would change the Filter on the back round because although I liked it at the time, now that I look at it more I realized I could have chosen a better one or changed the edge intensity and focus as well as the posterazation. I also would have played around with the thickness of the black and possibly changed it to a more thinner effect. What I like about this project was that we got to personalize it a little bit on the back round and I loved that we learned how to make the letters see through and change the width and height of the letters.
Last but not least, Photoshop Project #4. This was my second favorite project because I loved the process of the making the back round as well as the raven. So first, we had to get rid of the unwanted light poles and cars. Your probably think what light poles and cars? That's because we got rid of them using the clone stamp and a new tool called the "Rectangular Marquee Tool". In this tool, you select a section and press enter and Photoshop works its magic in making the object disappear and replacing it with it's guess on the colors around it. For when the light pole got over the school, we used the clone stamp in copying the window or building and placing it over the light pole. After we had gotten rid of the the unwanted stuff, we got onto a new tab and opened the raven. Using a tool called "Magnetic Lasso Tool" we dragged the lasso all the way around the raven and and copied it and pasted it onto the back round tab. We then turned down the transparency and started on the easy part. We opened all the extra images in other tabs and resized them from their original image and then used the mask tool to blend the edges into the photo. If I were to change anything, I would have changed the space between the photos and made the raven more visible. What I loved about our final project was using the clone stamp and the selection tool to erase it and replace it. It gave me a new sense of Photoshop and I know I will probably be back here soon.
Now onto Photoshop Project #2. This is a butterfly we made, and I named it Penelope. We started from scratch on a orange monarch and first, we selected all the inside selections of the butterfly and played around with the color pad we could use and changed all the inside colors. This was my personal favorite project because we were introduced to the clone stamp, which is a tool in which you can press "Option" and click on a section of the butterfly and drag it out to clone it, hence the name clone stamp. In this case, we gave it the effect that the butterfly was flying. We turned down the transparency and dragged it down the edge of the butterfly. A problem I ran into during this project was the dark purple/pink stripe on the middle of the butterfly. It made in difficult to select the whole stripe, so I had to individually go in and select all of the little sections that were missed. It gave us practice for future references, and sometimes it's good to run into problems. I should have spent more time of the stripe, and if I did this project again I would definitely go back in and change it. Also change the purple under that so the colors weren't so close together.
On Photoshop Project #3, we learned how to use the gradient tool. We started with the back round of the school, and I copied it once again and gave it a cartoon magazine type effect. Then, we held down the text tool and clicked the "Horizontal Type Mask Tool". That tool let us type "NORTHWEST" and it put the marching ants border around the text since it didn't have a fill. After that, we went to the gradient tool and we got to chose whether we wanted black in the middle and blue on the outsides (like mine) or we could have chosen the converse and done black on the outsides and blue on the insides. We played around with that till we found it satisfactory and held down "Shift" while dragging a straight line down the picture. That put the gradient into the picture. I didn't run into much problems during this project, but if I were to change something I would change the Filter on the back round because although I liked it at the time, now that I look at it more I realized I could have chosen a better one or changed the edge intensity and focus as well as the posterazation. I also would have played around with the thickness of the black and possibly changed it to a more thinner effect. What I like about this project was that we got to personalize it a little bit on the back round and I loved that we learned how to make the letters see through and change the width and height of the letters.
Last but not least, Photoshop Project #4. This was my second favorite project because I loved the process of the making the back round as well as the raven. So first, we had to get rid of the unwanted light poles and cars. Your probably think what light poles and cars? That's because we got rid of them using the clone stamp and a new tool called the "Rectangular Marquee Tool". In this tool, you select a section and press enter and Photoshop works its magic in making the object disappear and replacing it with it's guess on the colors around it. For when the light pole got over the school, we used the clone stamp in copying the window or building and placing it over the light pole. After we had gotten rid of the the unwanted stuff, we got onto a new tab and opened the raven. Using a tool called "Magnetic Lasso Tool" we dragged the lasso all the way around the raven and and copied it and pasted it onto the back round tab. We then turned down the transparency and started on the easy part. We opened all the extra images in other tabs and resized them from their original image and then used the mask tool to blend the edges into the photo. If I were to change anything, I would have changed the space between the photos and made the raven more visible. What I loved about our final project was using the clone stamp and the selection tool to erase it and replace it. It gave me a new sense of Photoshop and I know I will probably be back here soon.
Friday, September 26, 2014
My Logo
This project was to expand your experience with Adobe Illustrator. We started this project by watching videos of the meaning of squares, circles, and triangles. We then sketched drawings of what we thought we wanted our logo to look like. After we thought we knew the general idea of what we want, we went on to Adobe Illustrator and tried to recreate our drawing on the computer. I used lots of line tools to create a candy effect type of logo and found a font that created a girly type feel to the words. To swoop out the ends of the A's, I zoomed in and went on picture formatting, then grabbed pixels till I liked the way it looked. I then zoomed out and lined up all the text with the circle.
A few problems I ran into were having to figure out how to zoom in on the pixels and creating the swoop effect. Another one that happened was after I created the lines and fit them into the circle, I had to put them behind the letters but above the circle. Me, being the blonde I truly am, didn't know I had a fill in the circle. So I then made the circle no fill and got the lines behind the letters. I thought I lined up the letters with the circle good, and created the candy effect that I was hoping for. The lines sticking out the A's definitely need work in making it look less robic like and more like an actually candy. If I were to change anything next time, I would test out more colors and probably change the pink to a more subtle color. I also wanted to have the Y connect into the circle and have it swoop around. I probably wouldn't have created the lines originally, but I thought the space needed something extra to make it more bold.
Thursday, September 11, 2014
Friday, September 5, 2014
Why Color Matters
In the business world, some investors or business partners base your business on your colors. If it's something bright and happy, they'll assume on the inside it's the same thing. If it's dark and cold, they could maybe assume it's not the best place to interact with. Most costumers will pull up to the business and if it's friendly looking and great service they will most likely come back. Of course, there are still those little coffee shops or bakeries that are in weird parts of town but still have excellent service and magnificent food. It should have that warm and cozy feeling when you walk in, to make you feel welcome rather than ignored. For example, Panera. It has that warm feeling of light subtle colors on the outside and an aroma of sweet bread and pastries on the inside. Complete with couches and free wifi, indicating it's a relaxing and quiet place to work and not be disturbed.
Red; Love, Anger, Danger, Target
Green; Fresh, New, Growth, Nature
Blue; Water, Relaxation, Peace, Serenity
Black; Dark, Dangerous, Mysterious, Goth
White; Snow, Purity, Goodness, Perfection
Purple; Royalty, Power, Luxury, Ambition
Yellow; Joy, Intellect, Energy, Warming
Orange; Tropics, Enthusiasm, Creativity, Determination
Brown; Mud, Dirty, Comfortable Home, Approachable
Tuesday, September 2, 2014
My Personality Type
My Personality Type is ENFJ, 22% Extravert, 12% iNtuitive, 12% Feeling, and 22% Judging. ENFJ's are natural born leaders, full of passion and charisma. Forming around 2% of the population, they are often our politicians, coaches, and teachers, telling us to do good in the world. With natural confidence, ENFJ's take a great deal in pride and joy guiding others to work together and improve. 2% of the men popular is ENFJ and 3% are woman. A famous person with ENFJ personality type is Martin Luther King Jr.
For the most part, this description is like me. I have a tendency to be responsible, and help motivate others. I like to work individually better rather than in groups, but if I am in a group I try to lead out if no one else is going for it. I'm not so much sociable because I came from a different school and have no friends here, but if I were to go to my original school, I would most likely talk to more people since I know everyone from my middle school. When I'm in a group and there's someone who doesn't have a group yet, it really depends if I think they'll get along with my group well or they would just argue the whole time. Reading my description and figuring out my personality I would say this is my personality and when I think back on projects where I worked with other people, it helped me understand WHY I was so out going.
When I'm with my family and we're playing a game, I'm quite competitive, and so I end up dancing for an hour if I win, and if I lose I scream. If we're partnered up I tend to pressure my partner to win and try to do all the work myself, mostly as a joke though. As I said before, I'm competitive, so if I'm playing a game with my friends such as laser tag or just a board game, I'll mostly likely try to win, but the good thing is, my friends are competitive too so they don't look at me weird. Maybe that's why were friends.
For the most part, this description is like me. I have a tendency to be responsible, and help motivate others. I like to work individually better rather than in groups, but if I am in a group I try to lead out if no one else is going for it. I'm not so much sociable because I came from a different school and have no friends here, but if I were to go to my original school, I would most likely talk to more people since I know everyone from my middle school. When I'm in a group and there's someone who doesn't have a group yet, it really depends if I think they'll get along with my group well or they would just argue the whole time. Reading my description and figuring out my personality I would say this is my personality and when I think back on projects where I worked with other people, it helped me understand WHY I was so out going.
When I'm with my family and we're playing a game, I'm quite competitive, and so I end up dancing for an hour if I win, and if I lose I scream. If we're partnered up I tend to pressure my partner to win and try to do all the work myself, mostly as a joke though. As I said before, I'm competitive, so if I'm playing a game with my friends such as laser tag or just a board game, I'll mostly likely try to win, but the good thing is, my friends are competitive too so they don't look at me weird. Maybe that's why were friends.
Friday, August 22, 2014
Color Wheel
I created this Color Wheel on Adobe Illustrator. We used the shape tools and created the triangles by pressing the down button after selecting a polygon. To create the squares, we held down the shift button to make a perfect square. I then added and mixed colors, then angled them to point in the center, added names, and WALA, the Color Wheel!
Subscribe to:
Posts (Atom)